Opening a link of one browser in another browser without opening another browser

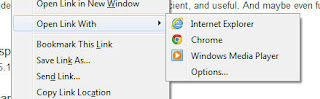
If you have a web application which has many links and you want to test all the links in the same browser and also in another browser. What would be the default thing which you would do? You will copy the URL and open another browser and paste it. Then check whether that link will open properly or not. This is fine until you have only few easily countable links to do. What if there are many hyperlinks and copy paste work of them is very tedious. You just drop out doing such things and give up because you don’t want to do it. Here are the solutions for it. If you have to open a link in another browser Use Firefox. Firefox has an Add On “Browser View Plus”. Install the Add on. Then go to Tools ">" AddOns And select Options in “Browser View Plus” section. Enter the browsers in which you want to open the links. That’s it. Go to any link and right click on it. You will find “Open With” option which has the browsers list which you have mentioned in the Option dial